October 27, 2016
IntelliJ / WebStorm für TypeScript einrichten
For English version please go to “Howto: Configure IntelliJ/WebStorm for TypeScript development” on medium.com
JetBrain’s IDEs (IntelliJ, WebStorm, …) haben TypeScript sehr früh unterstützt und sind derzeit definitiv mit die beliebtesten IDEs. Sie für die Entwicklung mit TypeScript zu konfigurieren kann aber derzeit recht frustrierend sein. Falsche Fehlermeldungen und träges Verhalten sind gängige Probleme. In diesem Blog-Eintrag möchte ich meine Erfahrungen und gelernten Best-Practices weitergeben. Allerdings können manche oder auch alle dieser Empfehlungen durch Updates der IDE oder von TypeScript ungültig werden.
Ich werde IntelliJ hier stellvertretend für alle JetBrain IDEs verwenden. Sie haben alle die gleiche Unterstützung für TypeScript.
IDE Einstellungen
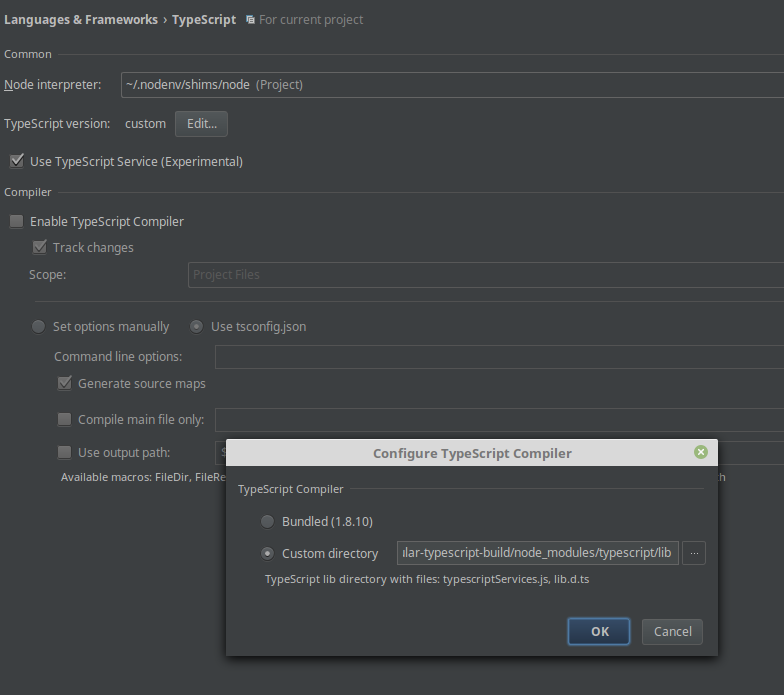
Als erstes konfigurieren wir das TypeScript Plugin in IntelliJ. Dafür öffnen wir die Einstellungen über Datei -> Einstellungen -> Sprachen & Frameworks -> TypeScript
Node Interpreter
Falls wir im Projekt schon einen Node Interpreter eingerichtet haben, wird diese Einstellung automatisch übernommen. Andernfalls wählen wir hier einen aus.
TypeScript Version
Das TypeScript Plugin bringt bereits eine TypeScript Installation mit sich (derzeit 1.8.10). Diese ist vorausgewählt und daher wird bei TypeScript Version 1.8.10 (bundled) angezeigt. Ich empfehle aber immer die TypeScript Installation des Projekts zu verwenden, die über npm nach node_modules/typescript/lib installiert wird.
TypeScript Service verwenden (experimentell)
Auch wenn diese Option als experimentell markiert ist, sollte sie trotzdem verwendet werden. Ich hatte damit bisher nie Probleme. Wenn diese Option ausgewählt ist, verwendet IntelliJ den TypeScript Language Service für die Validierung des Codes und für Fehlermeldungen, statt selbst eine Compiler Instanz zu starten. Dieser Service wird z.B. auch in Visual Studio Code verwendet.
TypeScript Compiler NICHT einschalten
Auch wenn es für kleine Projekte oder während des TypeScript Lernens hilfreich ist IntelliJ kompilieren und die JavaScript Dateien generieren zu lassen, sollte in den meisten Projekten eher ein Build-Tool wie WebPack, Grunt oder Gulp verwendet werden. Damit keine zwei Compiler Instanzen laufen, lassen wir diese Option aus, und verwenden statt dessen ein Build-Tool und den TypeScript Service (siehe oben).
tsconfig.json
Die Datei tsconfig.json ist dazu da den TypeScript Compiler zu konfigurieren. Außerdem markiert diese Datei für viele Tools das Projekt als TypeScript-Projekt. Auch wenn es in IntelliJ möglich ist ohne eine solche Datei mit TypeScript zu entwickeln, ist die Empfehlung doch immer eine anzulegen und sie zu verwenden.
Wohin mit der tsconfig.json?
Option A) Projekt Ordner
Meistens liegt die tsconfig.json direkt im Projekt-Verzeichnis. Ein typisches Web-Projekt könnte dann z.B. so aussehen:
|
1 2 3 4 5 6 7 |
/package.json /tsconfig.json /src/code1.ts /src/code2.ts /src/... /node_modules/... /output/... |
Zu Bedenken ist dabei aber, dass so das ganze Projekt für den Compiler als relevant markiert wird. Wenn man nicht vorsichtig ist, kann das dazu führen, dass andere Build-Tools zu viele Dateien einlesen und versuchen Dateien zu verarbeiten die z.B. unter node_modules liegen. Über die Eigenschaften include, exclude und rootDir kann man festlegen, was zum Quellcode gehört und was nicht. Wenn man ein Tool wie Gulp verwendet kann es sein, dass man diese Einstellungen nicht vornehmen muss, da sie selbst definieren welche Dateien verarbeitet werden sollen (gulp.src z.B.).
Die tsconfig.json in der Projekt-Verzeichnis zu legen kann aber manchmal zu Problemen führen. So bleibt die IDE zum Beispiel machmal etwas hängen. Allein schon deshalb sollte man die Eigenschaften in der tsconfig.json richtig setzen.
Option B) src Ordner
Um weniger Aufwand bei der Konfiguration zu haben, und um diese weniger fehleranfällig zu machen, kann man die tsconfig.json auch in das src Verzeichnis des Projekts legen. Das sähe dann in etwa so aus:
|
1 2 3 4 5 6 7 |
/package.json /src/tsconfig.json /src/code1.ts /src/code2.ts /src/... /node_modules/... /output/... |
So kann man sicher stellen, dass nur die eigenen Quellcode Dateien vom Compiler verarbeitet werden. Bis zum Update auf TypeScript 2 habe ich diese Variante verwendet (gleich mehr dazu).
Typings einbinden
In der tsconfig.json sollte der Ordner in den die Typings installiert werden eingebunden werden. Das kann z.B. so aussehen:
Datei: tsconfig.json
|
1 2 3 4 5 6 7 |
{ "compilerOptions": { .... }, "include": [ "src/**/*", "typings/**/*" // |
Wenn man die tsconfig.json in das src Verzeichnis packt hat man zwei Optionen.
a) Einen relativen Pfad zum Typings Ordner angeben:
Datei: src/tsconfig.json
|
1 2 3 4 5 6 7 |
{ "compilerOptions": { .... }, "include": [ "**/*", "../typings/**/*" // |
b) eine eigene Definitionsdatei anlegen. Alle .d.ts Dateien innerhalb des src Verzeichnisses werden vom Compiler automatisch eingebunden. Man kann also eine einfache Definitionsdatei anlegen und darin auf die typings verweisen:
Datei: src/typings.d.ts
|
1 |
/// |
Typings mit npm und @types einbinden
Oben habe ich geschrieben, man solle die tsconfig.json im Projekt-Verzeichnis ablegen, wenn man TypeScript 2 verwendet. Der Grund dafür ist die Einführung des @types Scope für die Typings.
Die Idee dabei ist, dass statt tsd bzw. typings die Definitionsdateien per npm installiert werden. Wenn man jetzt folgenden Code schreib, sucht der TypeScript Compiler sucht automatisch nach Defenitionsdateien unter node_modules/@types/lodash.
|
1 |
import * as _ from "lodash"; |
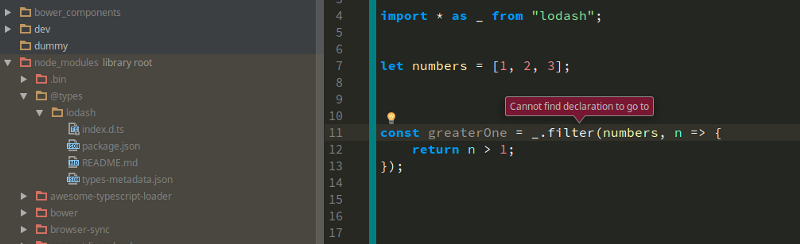
Das Problem dabei ist, dass man auch mit der aktuelle Version von IntelliJ und unter Verwendung des TypeScript Service keine sinnvolle Unterstützung bekommt, wenn man die tsconfig.json in das src Verzeichnis legt.

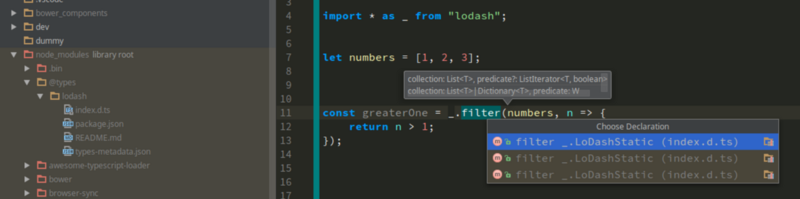
Wenn man hingegen die tsconfig.json in das Projekt-Verzeichnis legt, funktioniert alles:

Zusammenfassung
Ich hoffe diese Anleitung hilft TypeScript mit IntelliJ verwenden zu können. Andere IDEs wie Visual Studio Code oder Atom haben ebenfalls eine sehr gute Unterstützung für TypeScript (teilweise sogar etwas besser), aber insgesamt denke ich ist IntelliJ die bessere IDE.
Falls ich etwas vergessen haben sollte, bitte kommentieren. Ich werde dann den Artikel aktualisieren oder einen neuen schreiben.