November 20, 2018
Building an Angular App in parallel for multiple languages
Problem
When using the built-in Angular Internationalization (i18n) the Angular guide tells you in detail what you have to do to set up your application to support multiple languages. The guide lacks the details on how to properly integrate the build into a common web application deployment workflow. In this brief blog post I’m going to show an elegant solution, that does not require external bash/shell script, but uses the power npm provides itself. This works cross-platform unlike some other techniques that won’t work for Windows users.
tl;dr;
Install and use the npm-run-all package to be able to use wildcards within your npm run scripts. Add a npm run command for each language with the following naming pattern
build:[language]
Add a npm run all script, that executes every command matching the pattern in parallel
run-p \"build:* -- --configuration=production\"
Implementation in detail
We’re going to use a npm package called npm-run-all to build our application in parallel for every language we want to support. This is what you want to do on your buildserver because it typically has more RAM or processors than your developer machine.
Install dependencies
We’re going to use a npm package called npm-run-all. Install this package as a devDependency using the following command
npm i -D npm-run-all
Add run scripts to package.json
The newly installed package now lets you use two commands which support wildcards. run-p lets you run scripts in parallel whereas run-s executes the commands sequentially.
We’re going to add a command for each language we want to build the application for. Note that for this example I stripped the supplied parameters for each command. Typically you want to supply a base-href parameter depending on how your production server is configured.
package.json
{
"name": "myApp",
"version": "1.0.0",
"scripts": {
"build": "run-p \"build:* -- --configuration=production\"",
"build:en": "ng build",
"build:de": "ng build --i18n-locale=de",
"build:fr": "ng build --i18n-locale=fr",
"build:es": "ng build --i18n-locale=es"
}
}The sugar is within the build entry. We’re using the run-p command to run all commands matching the pattern build:
We are still able to pass common parameters to all of the child commands. You have to use escaped brackets and additional double dashes to make this work properly.
Use the script
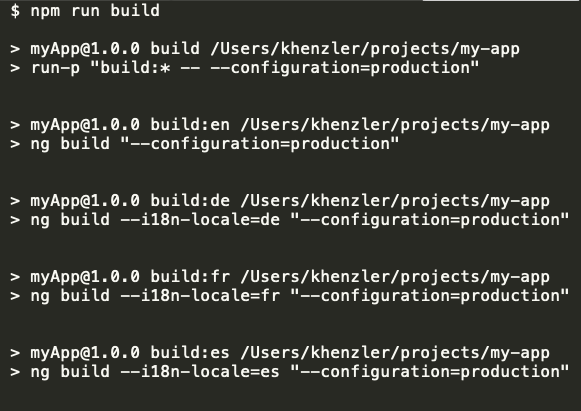
You are now able to build your application for multiple locales with the use of just one npm command. In the terminal of your choice execute the following command. Note that the output might look a bit scrambled.
npm run build

Further Reading




Thanks for sharing this.
It still doesn’t solve entirely the building time issue if you have too much languages in your application, but it can help to decrease the time.
Not working with Ivy (test on Angular 10)