December 18, 2015
Building Cross-Platform Mobile Apps with Nativescript
You need an app for Android, iOs and Windows Phone, but don’t want to write the code in three different languages? And the app should look as native as possible? Then Nativescript could be a solution. Why? Because it does not only look like a native app, it is native!
Why NativeScript?
NativeScript is a framework by Telerik, which allows you to develop apps for Android 4.2 and iOS 7.1. using Java-Script or Type-Script. NativeScript provides different modules, which allow you to implement many native UI-elements or access the camera of the operating system. You can layout your application using CSS properties. The NativeScript-runtime translates your code, additional XML-files and your CSS-properties to an Android or iOS App. A NativeScript XML-file is translated to the following code:
|
1 2 3 |
Nativescript <Label style="background-color: green;" text="Test"/> Android-XML: <TextView android:background="@color/green" /> Swift: UILabel.backgroundColor = UIColor.greenColor() |
Getting Started
If you want to develop an iOS app with NativeScript, you’ve got two options. Either you work on OSX and have installed X-Code developer tools or you can write your application online with the commercial Telerik editor.
Developing an Android app with NativeScript is really easy and works on each OS. After installing the Android SDK, ADB and NativeScript CLI you can start the app on an emulator or directly on your device. The command
tns livesync android --watch will synchronize your changes live to the running app and makes developing an app much more comfortable.
Hint:
The NativeScript documentation says, that there is no way to see console.log in your terminal when you use livesync and you have to use the slower command tns run android to see these logs. That’s not quite correct:
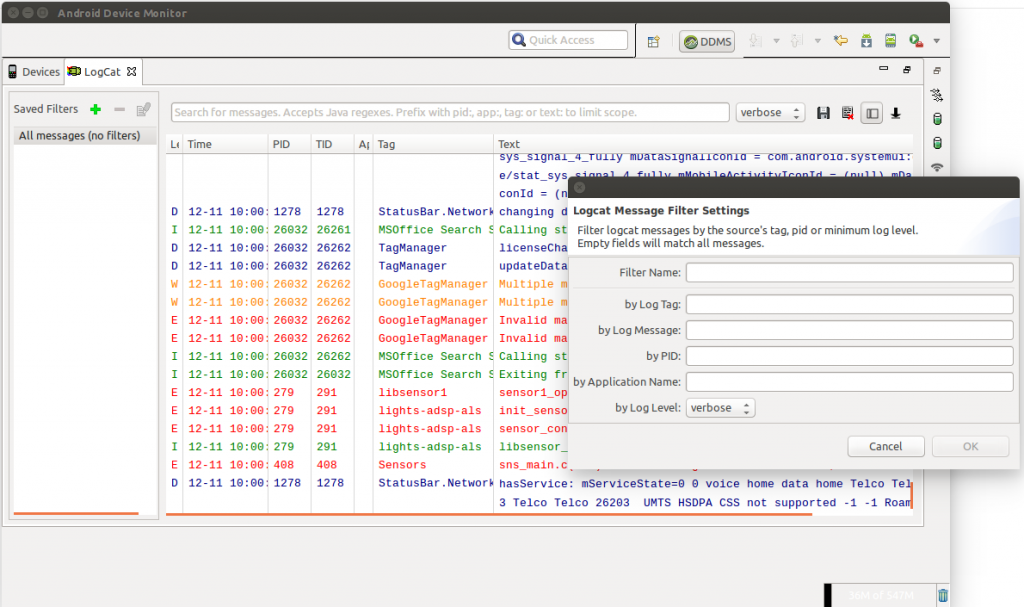
The google android device monitor is a stand-alone tool that provides a graphical user interface for several Android application debugging and analysis tools. With the LogCat too
l you can filter the logs of your device. So all you have to do is create a new filter in LogCat with the name of your application.
With this tool you can still use the fast livesync and simultaneously see the logs of your app in LogCat.
How does it work?
As I already mentioned a NativeScript application consists of Javascript/Typescript, XML-Files and CSS. But, how do they work together? The following example shows the XML of a simple app view.
|
1 2 3 4 5 6 |
<Page loaded="pageLoaded"> <StackLayout orientation="horizontal" cssClass="main"> <Label tap="{{ tapEvent }}" text="{{ textSource }}" /> <Progress value="" /> </StackLayout> </Page> |
The XML code looks quite similar to the HTML in Angular projects. You can add events to the different XML-tags, you can bind data to your view with {{ data }} and you can add your CSS-properties using cssClass.
Being familiar with Angular you might assume that data could be bound to a view using the $scope variable. But in NativeScript you have to use built-in classes called “Observable” to bind your data in two ways. To detect changes of a single item in an Array you have to use the “ObservableArray” Class.
|
1 2 3 |
var observableModule = require("data/observable"); var source = new observableModule.Observable(); source.textSource = "Text set via twoWay binding"; |
Restrictions
Creating a modern looking app is very difficult. There are simply not enough NativeScript modules and CSS properties.
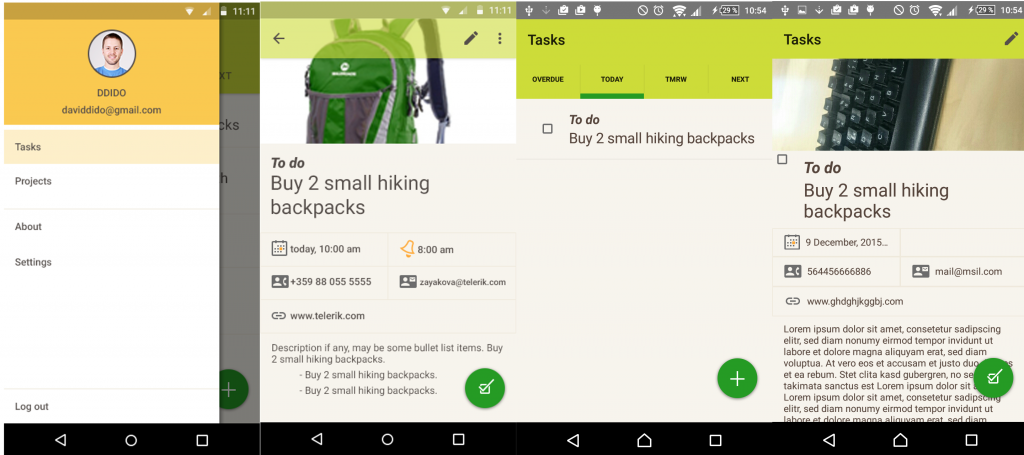
The two Screenshots on the left show a NativeScript Example I found on their website. They show a cool looking Android app, with many native elements like a sidebar, tabview and more. The two screenshots on the right show this app in its current version. But it turned out that the real app looks completely different. It has no sidebar, no transparent animation of the actionbar, the color of the status bar should be in the same color as the actionbar and so on.
Another example: In my test application I tried to use the NativeScript tab-view but it works only in one special setting. So I analyzed the code of the task app above and saw they didn’t get it to work, too. Instead they used the native segmented bar which doesn’t support swiping between views.
NativeScript: a good idea with a lot of work to do
NativeScript is in the very beginning of development and at the moment, there very little modules to create apps with a modern look and feel. Apart from this, the NativeScript documentation isn’t always helpful because many parts are still in progress.
Nevertheless I think NativeScript could be a good solution for simple apps and it could work great in combination with Angular 2. When Telerik adds some more modules to NativeScript it could become a very useful cross-platform framework.

