September 14, 2015
Gulp – catch and log less errors
To work efficiently its indispensable to get detailed error messages. If you simply pipe the gulp-less task to your stream you will receive a error message – but your whole gulp task will crash.
|
1 |
s = s.pipe(less()); |
what we get:
|
1 2 3 4 |
/blog-theCodeCampus/blog/node_modules/gulp-less/node_modules/accord/node_modules/when/lib/decorators/unhandledRejection.js:80 throw e; ^ Error: Unrecognised input. Possibly missing opening '{' in file /blog-theCodeCampus/blog/less/_footer.less line no. 54 |
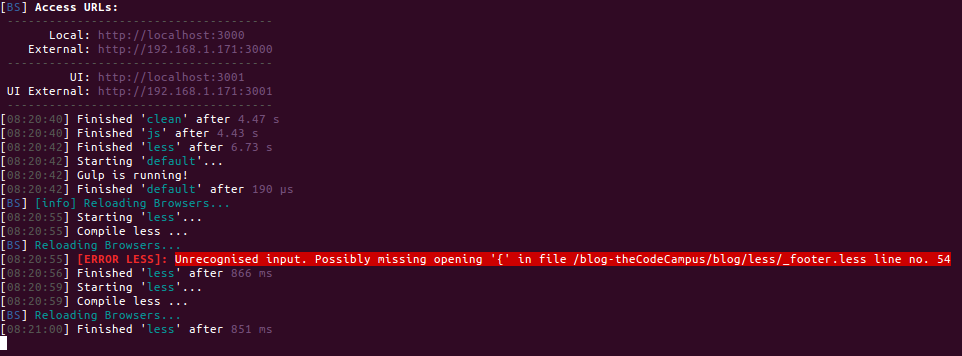
what we actually want:

Add Error Handler to Gulp
In order to display the errors and prevent your whole gulp task from crashing you need to add an error handler function. Since we want it colorized we use gulp-util ( npm install gulp-util –save-dev ).
|
1 2 3 4 |
var onError = function (err) { util.log(util.colors.red.bold('[ERROR LESS]:'),util.colors.bgRed(err.message)); this.emit('end'); }; |
Next step is to pipe the onError-function to our stream (line 6) :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function compileLess() { var s = gulp.src('./less/**/*.less'); s = s.pipe(sourceMaps.init()); s = s.pipe(cache('less')); s = s.pipe(less()); s = s.on('error', onError); s = s.pipe(remember('less')); s = s.pipe(minifyCss()); s = s.pipe(concat('style.css')); s = s.pipe(sourceMaps.write('maps/')); return s.pipe(gulp.dest(paths.target)); } |
This works not only for less but for all streams. So you can also log your linting errors or stuff like that, even with custom colors to classify faster wether its an js/less/… error


