September 3, 2015
Charting in Angular.js
It is a common scenario in our projects to display tons of data in a nice, elegant and informative way. The tool to do so exists since many decades: charts. In This blog post I give an overview of angular.js directives that can easily be used to create all sorts of charts.
There is a variety of JavaScript charting libraries out there and it feels like a new one pops up every month. At w11k we use some of these directives for over 2 years – of course also in production. I selected 4 directives that worked best for me in the past.
- angularjs-nvd3-directives (NVD3)
- angular-google-chart (Google Charts)
- w11k-highcarts (Highcharts)
- Angular-charts.js (Charts.js)
Overview
To give you a short overview of what the features (e.g. chart types) of the libraries are you can take a look at the following table.
| Feature | w11k-highchars | angular-google-chart | angular-nvd3-directives | angular-charts.js |
| Free | ✖ | ✔ | ✔ | ✔ |
| Based on | Highcharts | Google Charts | NVD3 | Charts.js |
| Line Chart | ✔ | ✔ | ✔ | ✔ |
| Pie Chart | ✔ | ✔ | ✔ | ✔ |
| Area Chart | ✔ | ✔ | ✔ | ✔ |
| Bar Chart | ✔ | ✔ | ✔ | ✔ |
| Column Chart | ✔ | ✔ | ✔ | ✖ |
| Scatter Chart | ✔ | ✔ | ✔ | ✖ |
| Radar Chart | ✔ | ✖ | ✖ | ✔ |
| Combined Chart Types | ✔ | ✔ | ✖ | ✖ |
| Additional Chart Types | Gauge, Doughnut | Maps | Bullet | Doughnut |
In-Depth View
w11k-highcharts
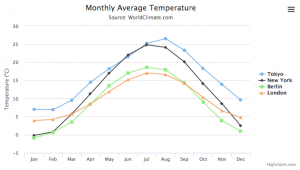
w11k-highcharts is a directive we wrote at w11k about two years ago. We recently release it as OpenSource on Github (https://github.com/w11k/w11k-highcharts).
The directive wraps Highcharts, a library which translates a JSON configuration object into a nice looking SVG. The top features besides the huge amount of chart types are that it supports animations, built-in drilldown, customizable all the way – from colors, to tooltips, labels, sizing and all the beauty you can imagine.
With all the nice configuration options comes a obvious downer, you have to learn the Highcharts API, which is well documented, readable and filled with JSFiddle examples. The project is highly active and you can mostly find the solution to your problem on Stackoverflow, where some of the developers are active.
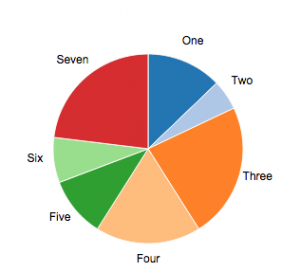
angular-google-chart
angular-google-chart wraps Google Chart and also accepts a configuration object, which gets rendered into a SVG. In my opinion angular-google-chart’s API isn’t as nice as for example the Highcharts API but can easily be used to display simple charts. Unlike the Google Charts JS Library the angular.js wrapper only supports 6 Chart Types including Area, Column, Pie, Line Charts. Nonetheless it is great if you want to dive right into creating simple Charts.

angular-nvd3-directives
This module wraps around the most versatile visualization-library out there. Data-Driven-Documents (short: D3) is not a charting library but can pretty much display anything you want it to. With all that freedom comes a ton of complexity and a “not so easy to use” API.
Therefore some folks created NVD3 on top of D3 whose intention was to build re-usable chart components with all the power D3 has, but with far less complexity.

The angular-nvd3-directives module wraps NVD3 and consists of multiple directives, one for each chart type. In difference to the previously described modules where you have one generic chart directive that is customizable by a configuration object, you use attributes to set some configuration options of the angular-nvd3-directives. The API Documentation talks a lot about the attributes that can be controlled and is structured the way I would want it to be.
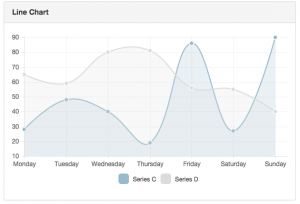
angular-charts.js
angular-charts.js is pretty basic, looks awesome and is fairly easy to use. I personally like the look and feel of the charts. Like angular-nvd3-directives it requires you to use attribute rather than a huge configuration object in order to display a chart.
It is a wrapper around Charts.js that only supports 6 chart types and makes a good job in hiding complexity from the developer.

If you want to create a chart with basically no effort and no high requirements, like drilldown or instructiveness I recommend you use this library.
Summary and Recommendation
After we took a brief look at the different charting libraries it’s time to give you a little guideline on which library is best for you.
If you don’t want to spend any money on licenses and you have limited time – which seems to be the scenario in many cases – I would go with angular-charts.js. It has a small overhead of only a few Kilobytes and works pretty much out of the box and looks awesome in the default configuration. Another neat detail is, that it uses the HTML5 Canvas element if the Browser supports it – obviously fallbacks are provided for IE7/8.
But I found that in many other situations (mainly client projects) you need a more powerful charting library. After playing a bit with several D3-Wrappers we figured it wasn’t exactly what we imagined, cause we couldn’t create interactive charts without having to re-invent the wheel.
That was when we started to use Highcharts a bit more extensively. At this point I should tell you that Highcharts is free of charge if you use it in a non-commercial website, but if you use it for client projects you probably want to purchase a license. We wrote our own wrapper, because none existed at the time and the more we got used to Highcharts the more we loved it. It allows you to modify pretty much everything, including
- Adjusting colors to match the Corporate Identity of the client
- Combining multiple chart types
- Customizable tooltips
- Event handlers
- Drilldown/Rollup support
- Support down to IE8
If you want to find out how easy it is to integrate w11k-highcharts into your project head over to https://github.com/w11k/w11k-highcharts and take a look at our directive. Furthermore I recommend you take a look at all the possibilities Highcharts offers at their demo page https://www.highcharts.com/demo
Further Reading