October 17, 2016
AngularJS 1: Set up Google Analytics with Google Tag Manager
There are many modules to include Google Analytics into your AngularJS project. But actually this overhead is not really required since a plain implementation is only a few lines of code. So you can spare extra modules.
I highly recommend you to use Google Tag Manager in order to place the tracking information on your site since it allows you to have a professional workflow. Beyond that you can enjoy the advantages of having a versioned history of your changes. Additional many things are way more easier with Google Tag Manager, for example to implement a simple cookie opt-out that affects all implemented tracking codes.
? Tutorial for Google Analytics with Angular 2
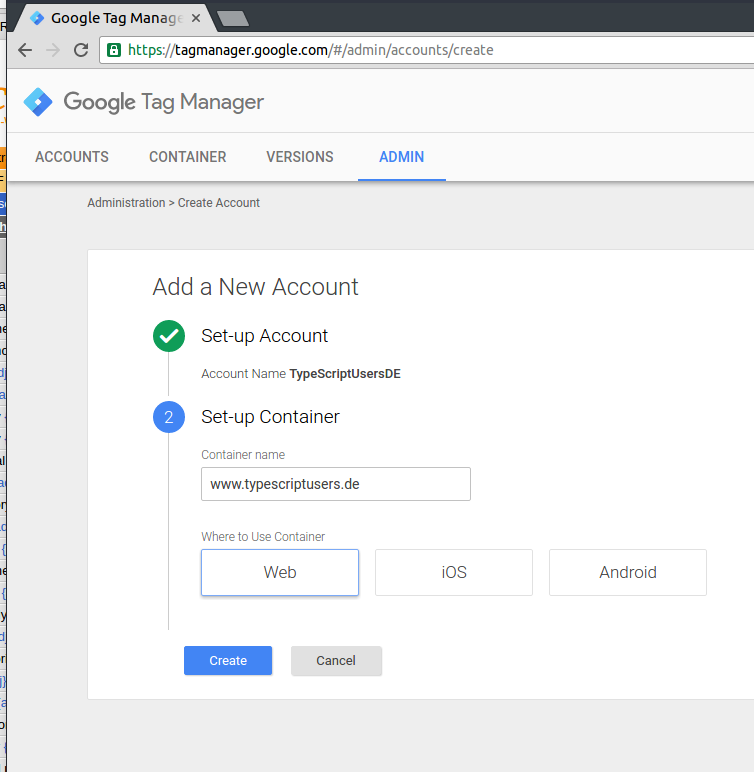
Recently we had to implement Analytics on our new site for our German TypeScript User Group ( www.typescriptusers.de ). The first step is to create Account and a Container on Google Tag Manager ( tagmanager.google.com ).
On confirm you will receive the tracking snippet that you should place on in your index.html. Since we rely on this code in execution time it is required that you place the code directly under the the opening <body> tag of your HTML File. It is recommended to place your custom javascript files after the implementation of GTM or use defer attribute on the script tags.
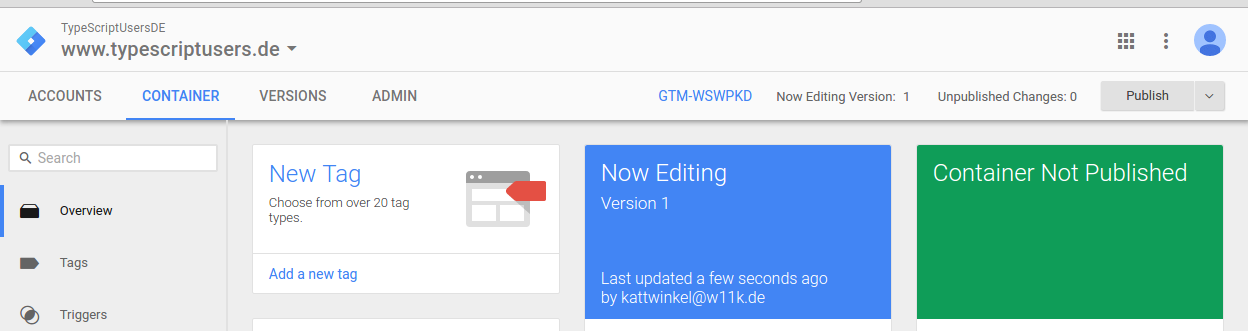
Once you have added the code to your site it is time for the first publish of your empty container. Until you publish your Tag Manager snippet will only cause an loading error. Use the publish Button on the upper right corner of GTM.
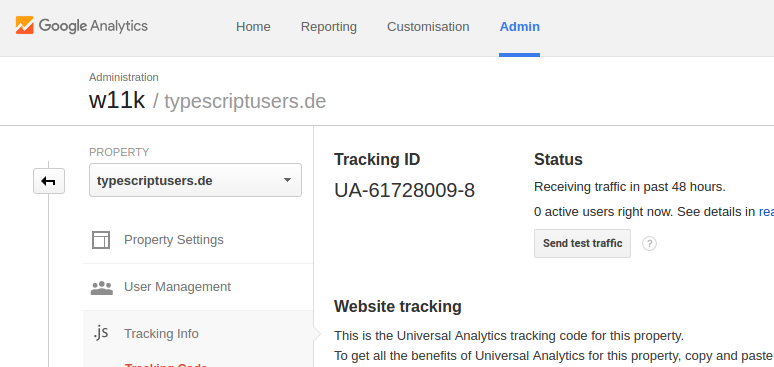
Alright. Let’s set up Google Analytics. The first thing to do is to create a property in GA and copy the UA-ID.
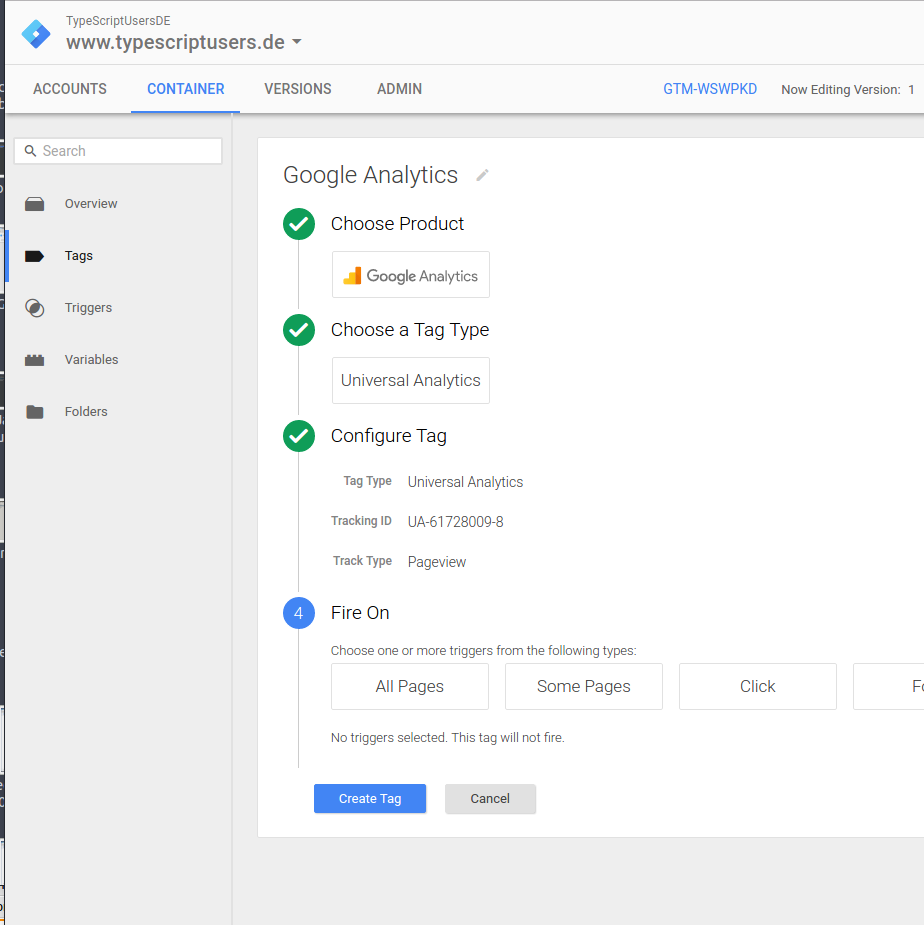
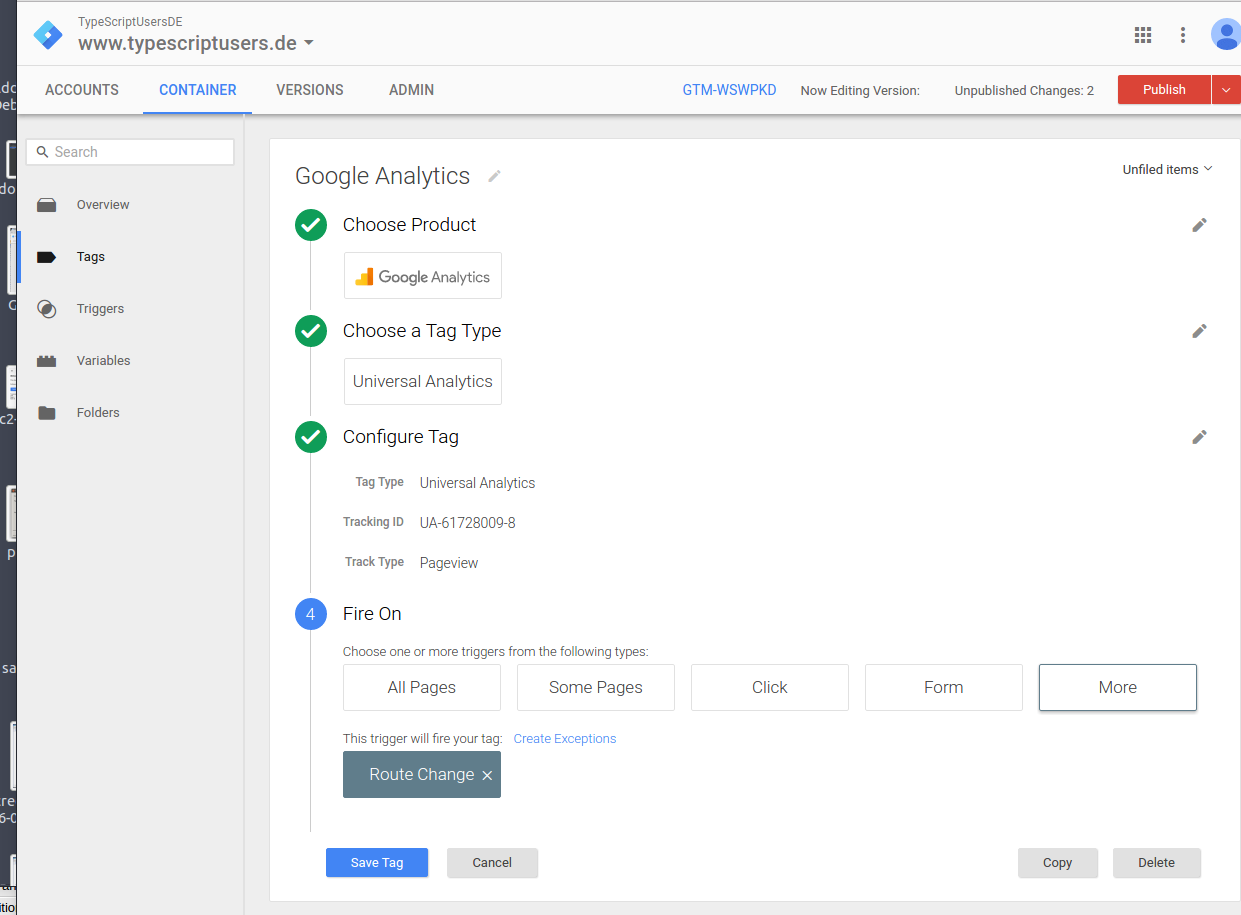
In GTM Tracking codes are implemented as Tags. So when you want to add Facebook’s Tracking Pixel you’d simply create a new tag for it and bind it to a Trigger (pageview, click, form submission,..) to fire on. Lets create our first tag for Analytics, fill the form as seen in the screenshot below. But keep in mind to use your own UA-ID. Leave the “Fire On” empty for now. We need to create a trigger first.
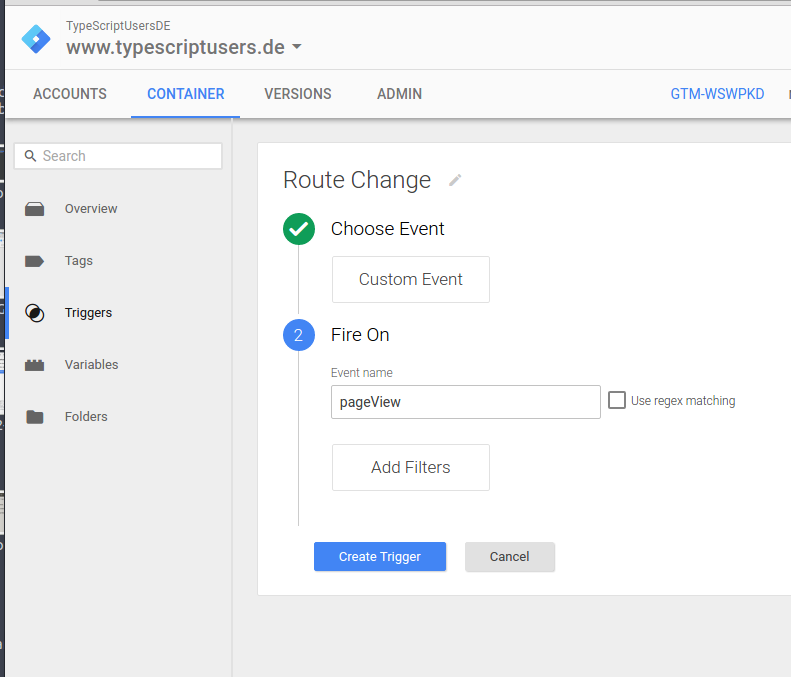
Alright our tracking snippet is now included but will never be fired since there is no trigger. On AngularJS sites we have no real pageview (hard reload) but only state changes that do not trigger the browser reload. This means we have to implement the trigger on our own. This is not Google Tag Manager specific but applies for all fully JavaScript driven pages! Go to GTM and create a new trigger of type Custom Event. Call it “Route Change”.
Note: If you are using HTML Mode: Then there is no need to create a custom trigger for PageView, and it gets even better, you can also skip the code adjustment! Just create a trigger and select “History Change” as type. Call him “Route Change” and make sure to connect tag and trigger as seen in the second screenshot below. That is it for you. Publish and you are all set.
The trigger will later be called from our AngularJS code, then the trigger will call all connected tags. So you are no longer required to add Google Analytics directly to your application but just to GTM. If you want to add another tracking tool you can reuse the trigger. So let’s connect them by editing the Google Analytics Tag. Change the “Fire On” -> “More” -> “Route Change”. Then save the tag and publish your changes by using the publish button in the upper red corner.
Now we have set up GTM and GA. We have to send the page view event our Route Change” trigger is listening for. To do so we subscribe to the AngularJS routers change stateChangeSuccess event. To send data to GTM we make use of the DataLayer array GTM has attached to our window object. GTM will watch it for changes and send the data to the triggers. Add this configuration either to your root module run method or to your AppCtrl.
|
1 2 3 4 5 6 7 8 |
function AppCtrl($rootScope, $location) { $rootScope.$on('$stateChangeSuccess', function (event, toState) { window.dataLayer.push({ event: 'pageView', action: $location.path(), }); }); } |
This tutorial applies not only to Google Tag Manager and Google Analytics but to all tracking tools that can be connected to GTM. So you can add Piwik, Facebook, AdWords Tracking, Crazyegg, and many more without even touching your application’s source code once.









The tip with html mode is not recommended. The problem is, if the trigger in GTM is based on “History Change” then it will never be fired for the first pageview. So I did it the other way and it works better. I suggest to adapt this in the article. Besides that, thanks a lot for this article! 🙂
Hi Can,
thanks a lot for this article. I pretty much understand the necessity for this process in order to gain pageviews.
But what about other events like eCommerce tracking:
Will my developer need to extend the snippet above with further dataLayer information for ProductSKU, Conversion, ConversionValue etc to be pushed outside the SPA into the Layer?
Looking forward to your answer!
Christian